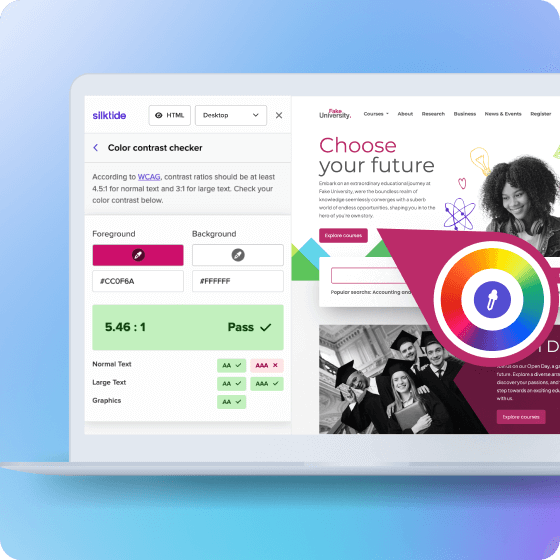
Color contrast checker
Choose two colors on your webpage and check they contrast according to WCAG guidelines
- Foreground and background color picker
- Contrast checking against the Web Content Accessibility Guidelines
- Pass/fail scoring against WCAG Level A, AA and AAA, across 20., 2.1 and 2.2

Frequently asked questions
What is the Silktide color contrast checker?
The Silktide color contrast checker is a specific tool within the Silktide toolbar that evaluates the color contrast of web content. It ensures that text and interactive elements on a webpage have sufficient contrast against their background, making them accessible to people with visual impairments. This tool is key for adhering to WCAG guidelines and creating a web experience that’s inclusive for all users.
How does the color contrast checking work?
The checker is a part of the Silktide Toolbar. It scans the current page in your browser, analyzing the contrast between text (or interactive elements) and their background.
The tool compares the color combinations against WCAG standards and provides a clear report highlighting any issues. You can use it by simply installing the Chrome extension, navigating to a webpage, and selecting the color contrast checker from the Silktide menu.
To get started, simply install the Chrome extension, open a web page (this can include a staging or unpublished page) and click the Silktide logo in the extensions area at the top of Chrome. Then select Color Contrast from the left-hand menu.
What features does the color contrast Checker offer?
The color contrast checker lets you pick two contrasting colors on your website and assess them against WCAG guidelines for adequate contrast. This is essential for making sure text and interactive elements are easily readable and accessible.
Is the Silktide color contrast checker free?
Yes, it’s part of the free Silktide Toolbar. It offers a detailed analysis of color contrast issues at no cost.
Can the Silktide accessibility checker help with WCAG compliance?
Definitely! It’s designed to specifically assess and report on the color-contrasting aspects of the WCAG guidelines, aiding you in achieving and maintaining compliance.
How often should I use the color contrast Checker on my website?
You should use it regularly, especially after any design updates that affect color schemes. Consistent monitoring ensures ongoing compliance with accessibility standards.
Does the Silktide checker provide solutions for identified color contrast problems?
Yes, the Silktide color contrast checker identifies color contrast issues and suggests actionable solutions, aiding in the adjustment of your website’s color scheme to improve accessibility.
Is the Silktide color contrast checker suitable for all types of websites?
Silktide can evaluate a wide range of websites, from personal blogs to large-scale eCommerce sites. It’s versatile across different content management systems and web technologies.
What makes Silktide’s color checker different from others?
It’s easy to use, offers clear explanations of contrast issues, and gives practical advice for improvement. We’ve designed it to be user-friendly, helping everyone, from beginners to experts, achieve web accessibility.
How can I ensure my website’s color contrast stays compliant?
Checking your website often helps you stay compliant with accessibility standards.
For a more comprehensive solution, consider the full Silktide automated accessibility testing platform, which automates testing over thousands of web pages.
Combining automated testing with manual auditing will also give you full coverage. Find out more about Silktide’s full range of accessibility services.
What if I’m unsure how to fix a color contrast issue identified by the checker?
Don’t worry, Silktide provides detailed help guides for every issue it finds. For color contrast issues, our guides offer clear, step-by-step advice for making the necessary adjustments.
Silktide provides comprehensive help guides for every issue it finds. If you’re still unsure, consider reaching out to a web accessibility consultant or look into Silktide’s support options.
We also have a range of free resources available, from downloadable accessibility books to comprehensive training videos on YouTube.
Why focus on color contrast when assessing web accessibility?
Color contrast is a critical aspect of web accessibility, especially for users with visual impairments. Proper contrast ensures that all users can read and interact with content effectively, making your website more inclusive and user-friendly.
Install the free color contrast checker